本文最后更新于 2024年4月7日 凌晨
历时两天半,博客的评论功能算是终于实现,中间踩了不少的坑,走了不少弯路,简单记录一下部署的流程。
0. 写在前面
我一开始搭建这个博客的目的只是简单记录一下成长经历和学习过程,后来想提升一下博客的交互性,所以就从添加评论开始。
实现一个看似简单的功能实际上一点也不简单。
—— 我说的
1.实现效果
评论框架选择的是Waline,后端依赖nodejs环境,部署在Vercel(一个云函数平台)。
数据库选择的是MongoDB,采用官方的云上数据库,具备弹性伸缩的良好扩展性与移植性,搭配Cloudflare,方便后期配置WAF(网络应用防火墙)。
Waline具备评论通知功能,在博客收到评论后,可以选择使用邮件、QQ、微信消息等方式通知博主,本次部署使用的是邮件通知。
目前,在中国大陆境内三网也能有比较友好的访问延迟(Cloudflare yyds!)
1.数据库
这里使用的是mongodb.com的官方云数据库,可以使用Github账号或Google账号登录。
登录后创建一个Shared方案的数据库,区域可以根据部署类型选择。
独立部署可以选择香港,搭配Cloudflare建议选择美国西部区域
注:中国大陆境内连接Cloudflare的endpoint区域各不相同。一般来说,移动连接到香港,联通和电信连接到美国
然后就是按照步骤添加用户,密码可以使用自动生成的(注意备份)
访问策略要选择anywhere(0.0.0.0/0)

到这里数据库就创建完成了。
2.部署Waline后端
参照官方文档采用Vercel部署
此外,还要对Waline添加cors策略(什么是跨域资源共享)
Vercel平台为我们提供了添加cors策略的方法,只需要在vercel.json文件中添加headers即可。可以直接采用以下配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| {
"name": "comment",
"github": {
"silent": true
},
"builds": [
{
"src": "index.js",
"use": "@vercel/[email protected]"
}
],
"rewrites": [
{
"source": "/(.*)",
"destination": "index.js"
}
],
"headers": [
{
"source": "/",
"headers": [
{ "key": "Access-Control-Allow-Credentials", "value": "true" },
{ "key": "Access-Control-Allow-Origin", "value": "*" },
{ "key": "Access-Control-Allow-Methods", "value": "GET,OPTIONS,PATCH,DELETE,POST,PUT" },
{ "key": "Access-Control-Allow-Headers", "value": "X-CSRF-Token, X-Requested-With, Accept, Accept-Version, Content-Length, Content-MD5, Content-Type, Date, X-Api-Version" }
]
}
]
}
|
3.配置Vercel环境变量
参照官方的配置来操作就好,不过我们使用的是MongoDB,具体的配置请参照官方的多数据库服务支持
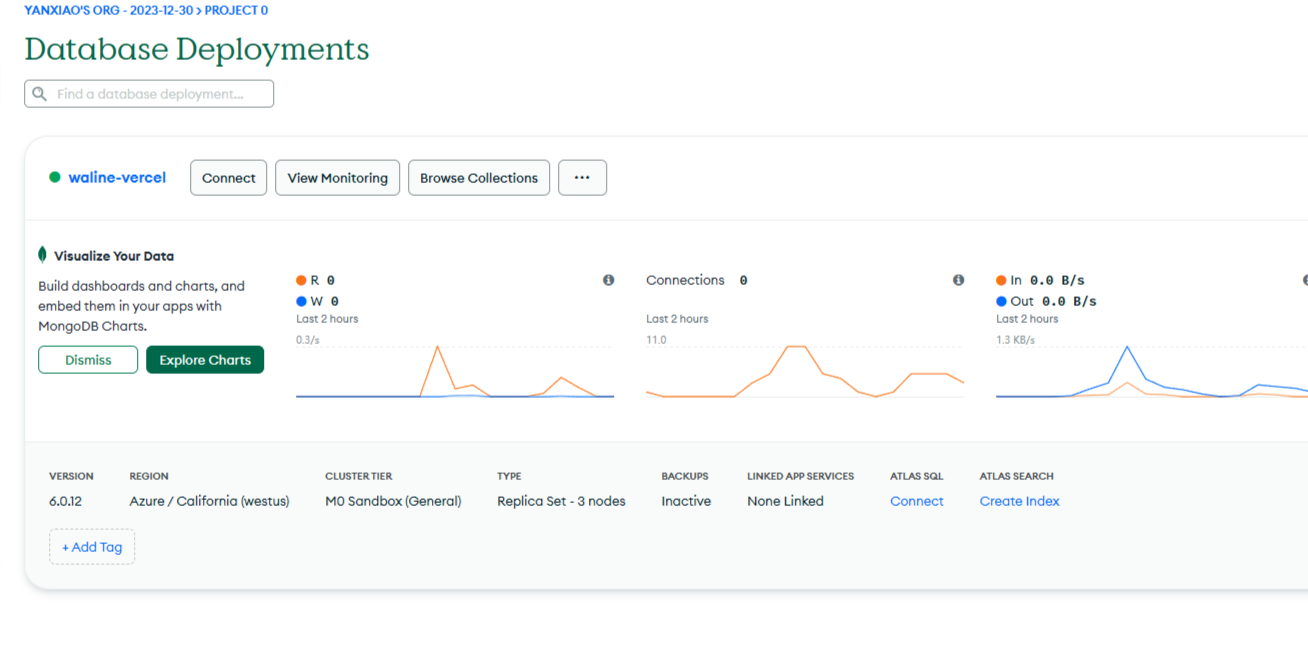
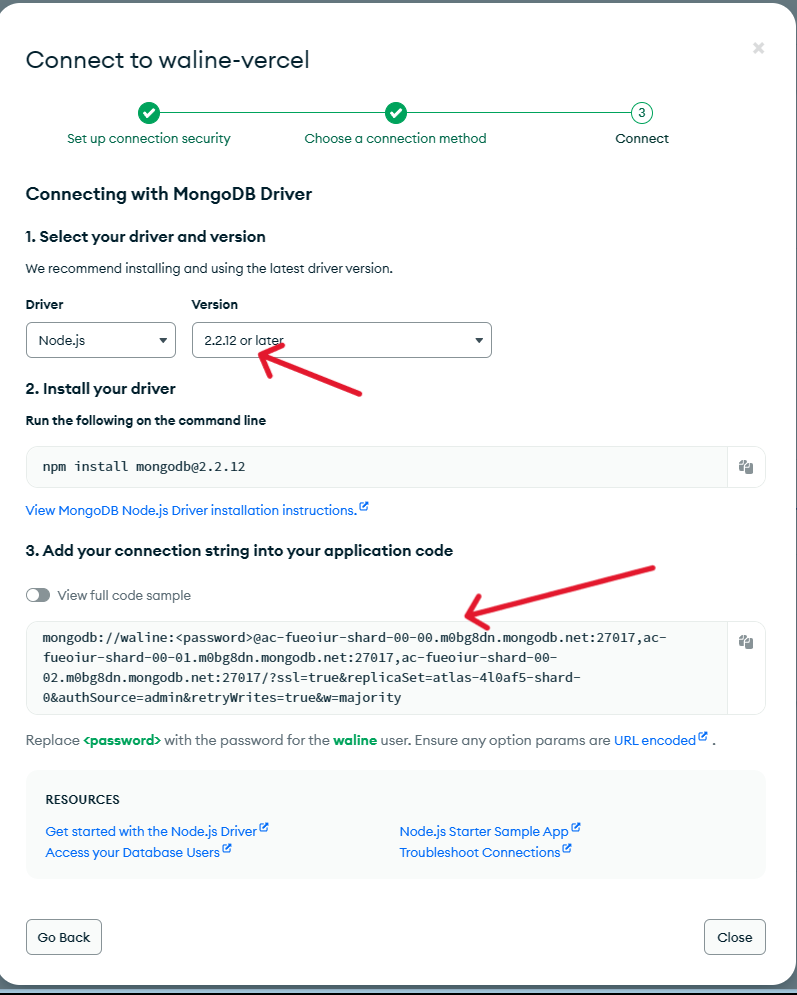
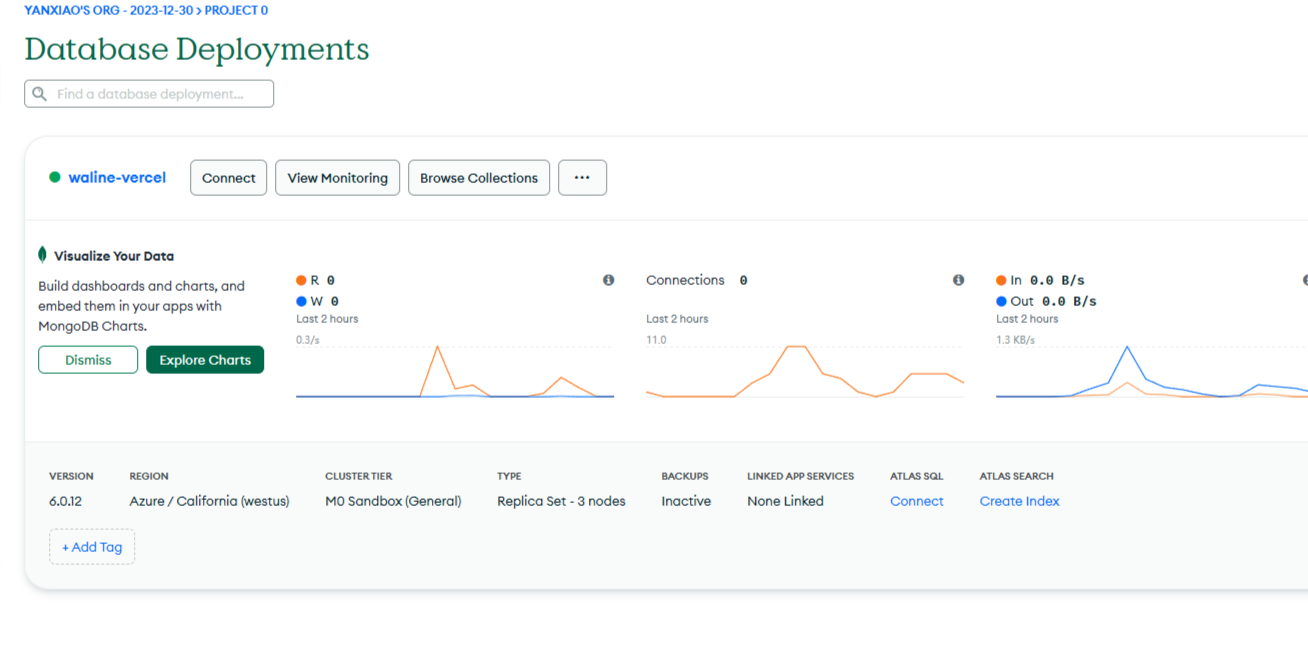
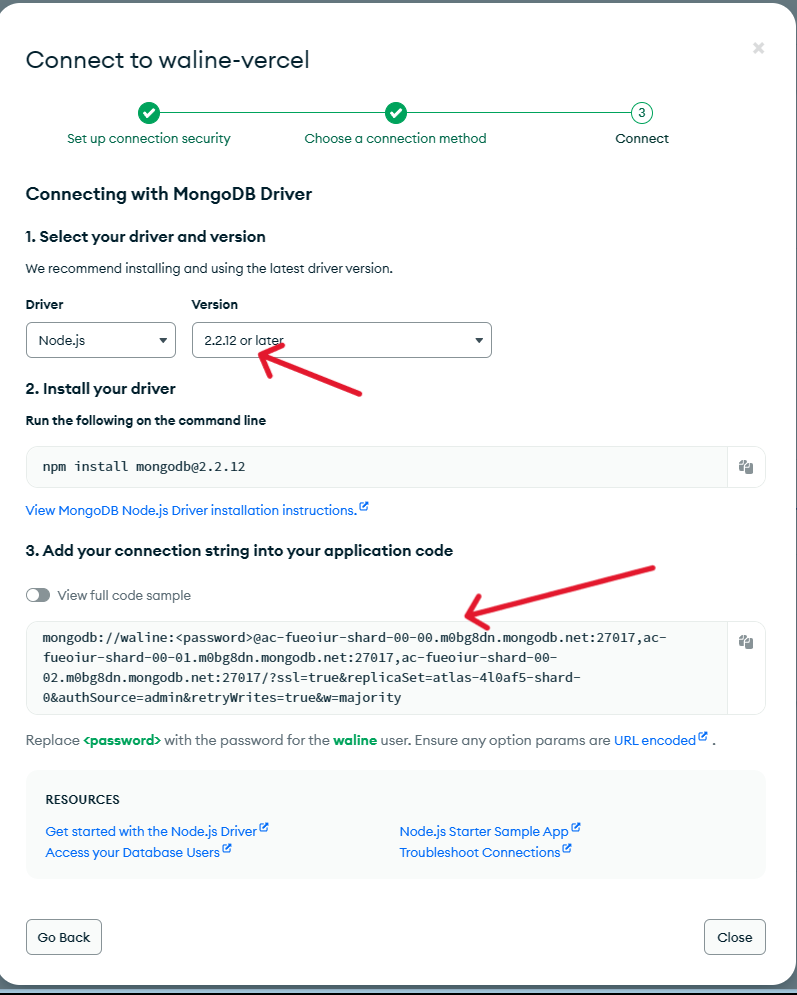
使用mongodb.com的服务是集群部署,HOST的获取方法见下图:

登录数据库管理页面后,选择以Driver形式连接,将Node.js的Version调整为如2.2.12 or later,即可显示集群的三个host地址以及环境变量中所需的各个参数。
填入Vercel平台的环境变量后重新部署即可。
其他好玩的环境变量参照官方文档
此外,如果要配置邮件通知,也通过环境变量来配置发件人邮箱的登录账号密码发送主题等等。
4.配置自定义域名(可选)
在Vercel平台中添加一个你自己的域名,然后在Cloudflare上添加CNAME记录,即可实现利用CloudFlare中转访问Vercel平台
5.修改Fluid配置文件及评论客户端##
serverURL就是vercel平台中的地址(或自定义的经cloudflare中转的域名),具体配置见Fluid主题用户手册
Waline的源码没有深入了解过,客户端的简单配置比如说按钮的文字等等自定义语言需要修改\node_modules\hexo-theme-fluid\layout\_partials\comments\waline.ejs我使用的样式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| <% if (theme.waline.serverURL) { %>
<div id="waline"></div>
<script type="text/javascript">
const locale = {
nick: '昵称(必填)',
nickError: '昵称太短了~',
placeholder: '可以直接评论哦~',
sofa: '评论区空空如也~',
refresh: '刷新一下~',
login: '登录(可选)',
submit: '发布',
}
Fluid.utils.loadComments('#waline', function() {
Fluid.utils.createCssLink('<%= url_join(theme.static_prefix.waline, 'waline.min.css') %>')
Fluid.utils.createScript('<%= url_join(theme.static_prefix.waline, 'waline.min.js') %>', function() {
var options = Object.assign(
<%- JSON.stringify(theme.waline || {}) %>,
{
el: '#waline',
path: <%= theme.waline.path %>,
locale,
}
)
Waline.init(options);
Fluid.utils.waitElementVisible('#waline .vcontent', () => {
var imgSelector = '#waline .vcontent img:not(.vemoji)';
Fluid.plugins.imageCaption(imgSelector);
Fluid.plugins.fancyBox(imgSelector);
})
});
});
</script>
<noscript>Please enable JavaScript to view the comments</noscript>
<% } %>
|
7.关于添加评论数和阅读数
可以使用Waline的阅读量和评论量计数,在页面中调用即可。
最近在学Vue,等自己学得差不多了再补吧
6.写在最后
后面的文章会考虑写一些PaaS还有SaaS相关的东西。
接下来很长一段时间应该不会再去折腾博客的新功能了,实在有点累,接下来的日子还是认真生活和工作为主了~